Intégrer un dashboard Data Studio à vos pages web de façon dynamique
Dans certains cas de figure, il peut être intéressant de proposer à vos utilisateurs (ou groupe d’utilisateurs) des données contextualisées à propos de vos pages.
Dans le cadre de cet article, je propose une intégration simple, se basant sur des données Google Analytics et une mise en forme avec Google Data Studio.
Le processus est le suivant :
- Créer un dashboard avec les metrics souhaitées
- Ajouter un paramètre d’url à votre dashboard
- Filtrer vos données selon ce paramètre
C’est le paramètre d’URL qui va nous permettre de contextualiser les dashboard, en fonction de la page où ils s’affichent.
En d’autres termes, à partir d’un seul dashboard, on pourra intégrer à nos pages un dashboard qui ne présente QUE les données de cette page.
Préparer le Dashboard
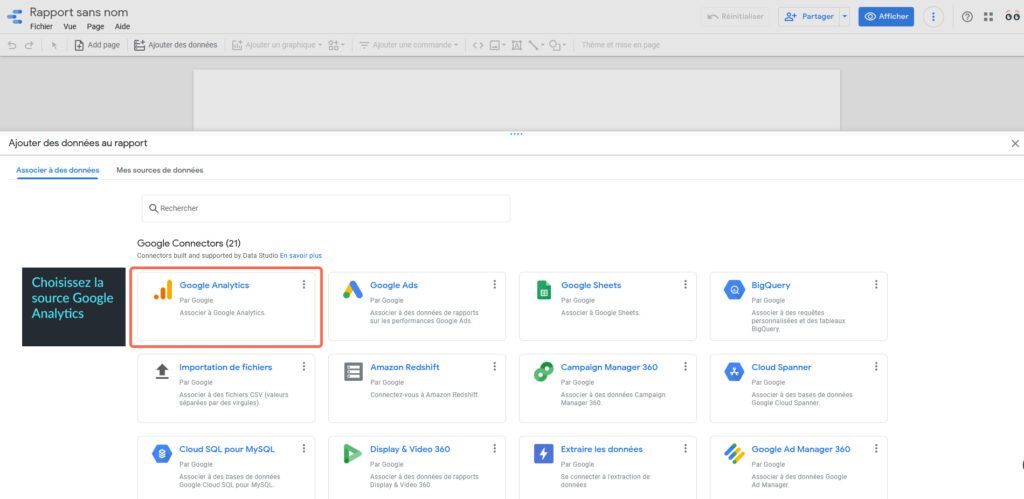
Créer un nouveau Rapport, en choisissant la source de données Google Analytics. Connectez-la bien à la vue que vous souhaitez utiliser.

Vous pouvez supprimer le tableau de données que Google ajoute à votre rapport automatiquement.
Réglez ensuite la taille de la page (Page > Paramètres associés à la page actuelle > Style) sur 1200px x 400px.
On va maintenant mettre en place 2 éléments clés du dashboard :
- Le paramètre d’URL qui prendra une « Page » comme valeur
- Le filtre de données, qui permettra de n’afficher que les valeurs pour la Page passée en paramètre
Paramètre d’URL & filtre du rapport
Avant de mettre en place nos tableaux de données, on va régler le Dashboard pour qu’il accepte les parametres d’url ainsi que leur modification.
- On ajoute un paramètre que l’on nommera « Current Page »
- On ajoute un Champ personnalisé que l’on nommera « Current Page Filter »
- On active la modification du paramètre dans l’URL sous « Ressource -> Gérer les paramètres d’URL du rapport -> Autoriser la modification dans l’URL du rapport »
A ce stade, on a la mécanique en place. Il ne reste plus qu’à créer nos tableaux de données, et à les filtrer grâce au champ que l’on vient de créer.
Ajout des tableaux de données et filtre
Ici, libre à vous de choisir les données que vous souhaitez afficher.
Dans le cadre de ce tutoriel, on va rester très simple, et choisir :
- Nombre d’affichage de la page
- Taux d’engagement
On ajoutera aussi un filtre de date pour permettre à l’utilisateur de régler cela.
Nous créons ensuite un filtre que l’on appliquera à chacun de nos tableaux de données. Celui-ci vérifie simplement que la dimension « Chemin de la page » identique au paramètre d’URL que l’on a passé.
Pas de panique, dès que vous ajouterez le filtre, les tableaux afficheront « aucune donnée »
Pour finir, copier le code d’intégration du Dashboard.
Dans cet exemple, le code copié est :
<iframe width="600" height="450" src="https://datastudio.google.com/embed/reporting/ff99de01-43c6-41b1-92ef-f5f18d24008a/page/IFQkC" frameborder="0" style="border:0" allowfullscreen></iframe>Il ne manque plus qu’à appliquer le paramètre à l’URL d’ingestion de l’iframe.
Appliquer notre paramètre à l’URL d’ingestion de l’iframe
Habituellement, les paramètres d’URL prennent la forme suivante :
https://monsite.fr?parametre=valeurAvec DataStudio, c’est un peu différent.
Une URL d’ingestion ne prendra qu’un paramètre « params » et la valeur correspond à un objet JSON, dans lequel on passe nos paramètres / valeurs.
En d’autres termes, pour ajouter notre paramètre à l’URL d’ingestion de l’iframe, il nous faudra connaitre le nom de notre paramètre (Ressource > Gérer les paramètres d’URL du rapport > Nom). Ici : ds0.current_page

La valeur de notre paramètre sera donc :
{"ds0.current_page":"URI_DE_LA_PAGE"}Il ne reste plus qu’à l’url encode :
%7B%22ds0.current_page%22%3A%22URI_DE_LA_PAGE%22%7DEt voilà, le tour est joué ! Si vous avez tout bien suivi, vous aurez comme code d’intégration :
<iframe width="600" height="450" src="https://datastudio.google.com/embed/reporting/ff99de01-43c6-41b1-92ef-f5f18d24008a/page/IFQkC?params=%7B%22ds0.current_page%22%3A%22URI_DE_LA_PAGE%22%7D" frameborder="0" style="border:0" allowfullscreen></iframe>Maintenant, il ne reste plus qu’à générer cet HTML côté serveur, en remplaçant URI_DE_LA_PAGE pour chaque page, et en gérant éventuellement l’affichage pour tel ou tel groupe d’utilisateur.
Générer le code d’intégration côté serveur
Dans un environnement classique type PHP, on pourra écrire quelque chose comme :
<?php
if($user_role == "admin"){
?>
<iframe width="1200" height="400" src="https://datastudio.google.com/embed/reporting/ff99de01-43c6-41b1-92ef-f5f18d24008a/page/IFQkC?params=%7B%22ds0.current_page%22%3A%22<?php echo $_SEREVER['REQUEST_URI'] ?>%22%7D" frameborder="0" style="border:0" allowfullscreen></iframe>
<?php
}
?>On a bien sûr la possibilité de gérer l’intégration avec Tag Manager, même si cela n’est pas idéal en termes de vitesse d’affichage.
Si vous êtes obligé de le faire :
- Créer une variable « URL Encoded Page Path »
- Cette variable Javascript personnalisé retourne tout simplement la variable intégrée Page Path, URL Encoded
function(){
return encodeURIComponent({{Page Path}});
}- Créer un déclencheur DOM Ready pour les pages sur lesquelles vous souhaitez ajouter le dashboard. Vous aurez besoin que ces pages contiennent une <div> avec un id spécifié, par exemple « dashboard-container »
- Créer une balise HTML Personnalisé qui contiendra le code pour afficher l’iframe, et sera déclenchée par le déclencheur créé précédemment :
<script>
var iframe = '<iframe width="1200" height="400" src="https://datastudio.google.com/embed/reporting/ff99de01-43c6-41b1-92ef-f5f18d24008a/page/IFQkC?params=%7B%22ds0.current_page%22%3A%22{{Page Path - URL ENCODED}}%22%7D" frameborder="0" style="border:0" allowfullscreen></iframe>'; document.getElementById("dashboard-container").innerHTML = iframe;
</script>
Et voilà ce que vous devriez obtenir :